百度地图api使用方法非常简单和好用,只需引入在线api地址即可调用使用
但是有的内网项目无法使用在线api,就需要用到离线地图和支持离线地图的api
步骤:
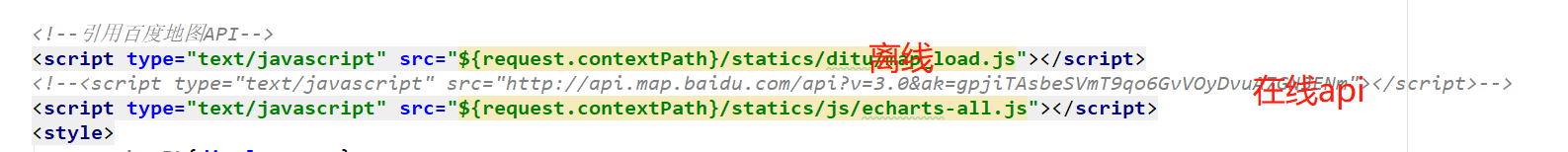
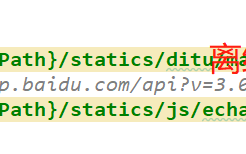
首先把项目中的在线API链接改为离线JS文件地址

其次导入离线地图api的加载js 免费分享出来:链接:https://pan.baidu.com/s/1n0xOTYqLmdQyyn94z6Pfew 提取码:gvml (里边包含我自己项目用到的邢台市15级的百度离线瓦片地图)
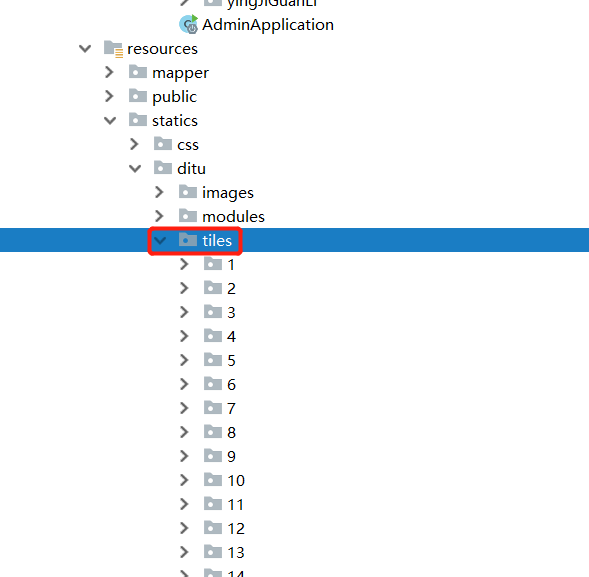
如需要替换别的区域地图可下载百度的瓦片地图放到tiles文件下:

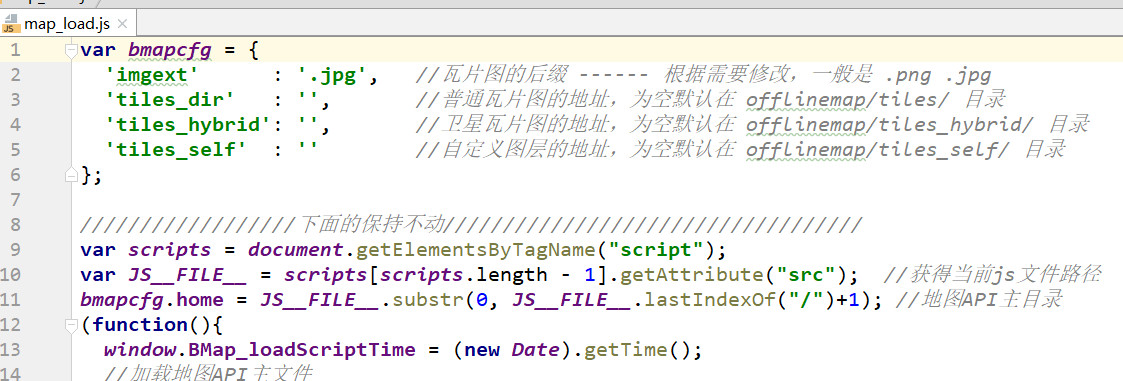
离线地图存放的配置文件在map_load.js中,可根据需求自行更改

其他写法不变,只是把在线api改成本地调用,其他方法基本不变
列:
Markup
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(114.538116,37.171406);//定义一个中心点坐标
map.centerAndZoom(point,14);//设定地图的中心点和坐标并将地图显示在地图容器中
var marker = new BMap.Marker(point);
var mapPoints =data;
var i = 0;
// map.addOverlay(marker);//去除中心店图标
map.enableScrollWheelZoom(true);
// 函数 创建多个标注
function markerFun (points,label,infoWindows,id) {
var markers = new BMap.Marker(points);
map.addOverlay(markers);
markers.setLabel(label);
markers.addEventListener("click",function (event) {
/* console.log(points)
var icons = "statics/ditu/images/blue-marke.png"; //这个是你要显示坐标的图片的相对路径
var markers = new BMap.Marker(new BMap.Point(points.lng, points.lat)); //lng为经度,lat为纬度
var icon = new BMap.Icon(icons, new BMap.Size(15, 15)); //显示图标大小
markers.setIcon(icon);//设置标签的图标为自定义图标
map.addOverlay(markers);//将标签添加到地图中去*/
//执行重载
tableReload.reload('test-table-page', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
id: id
}
});
// tableReload.render();
// map.openInfoWindow(infoWindows,points);//参数:窗口、点 根据点击的点出现对应的窗口
});
}
for (;i<mapPoints.length;i++) {
var points = new BMap.Point(mapPoints[i].y,mapPoints[i].x);//创建坐标点
var opts = {
width:250,
height: 100,
title:mapPoints[i].title
};
var label = new BMap.Label(mapPoints[i].branch,{
offset:new BMap.Size(25,5)
});
var infoWindows = new BMap.InfoWindow(mapPoints[i].con,opts);
// markerFun(points,label,infoWindows);
markerFun(points,label,infoWindows,mapPoints[i].title);
}
window.map = map;//将map变量存储在全局文章来源:
不凡
版权声明:本站所发布的全部内容部分源于互联网搬运,仅供用于学习和交流,如果有侵权之处请第一时间联系我们删除。敬请谅解! E-mail:bufanYes@163.com








还木有评论哦,快来抢沙发吧~